當流覽者訪問一個網頁時,流覽者的流覽器會向網頁所在伺服器發出請求。當流覽器接收並顯示網頁前,此網頁所在的伺服器會返回一個包含HTTP狀態碼的資訊頭(server header)用以回應流覽器的請求。

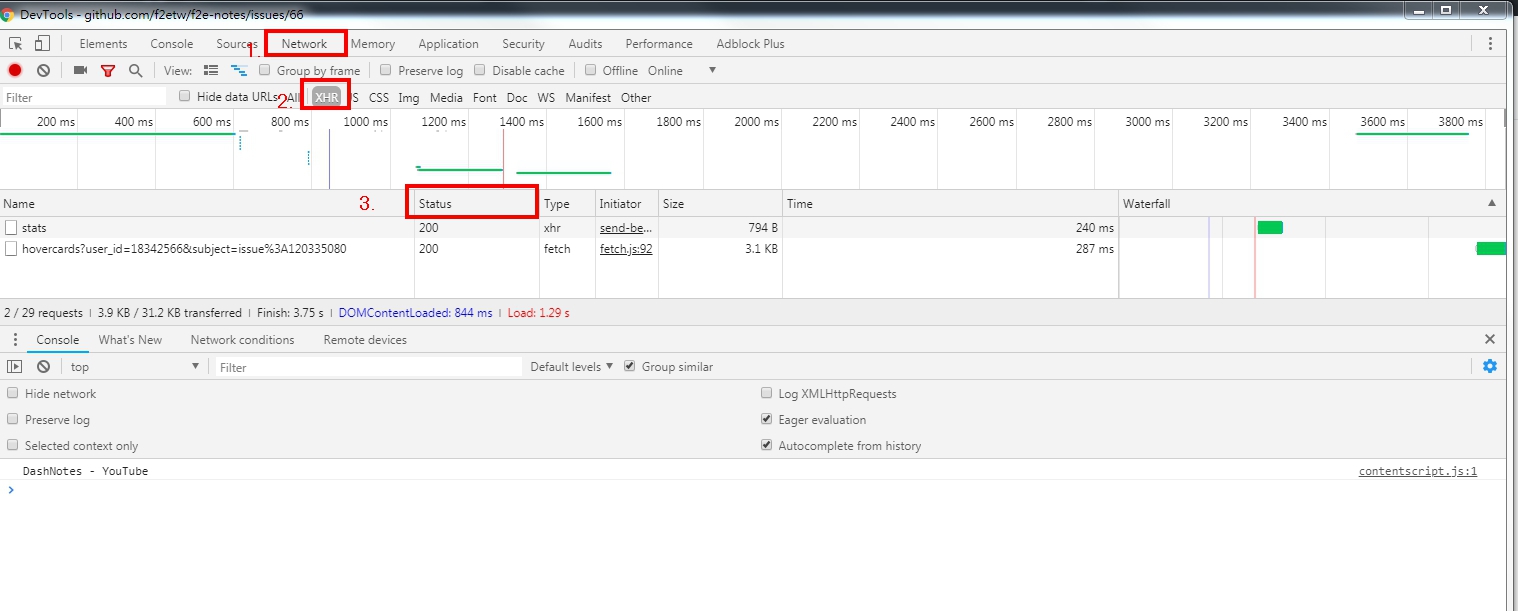
打開chrome 瀏覽器的開發者工具 裡面
1.network
2.xhr
3.status
會看到讀取圖片 資料
satus 代表狀態 標號有代表很多意思 最主要要學到的是:
常見的HTTP狀態碼:
有時候我們資料勞回來 就用這來看資料狀態
var xhr = new XMLHttpRequest();
xhr.open('get',url,true);
xhr.send(null);
function ajax(url, success, fail){
// 1. 創建連結
var xhr = null;
xhr = new XMLHttpRequest()
// 2. 連結服务器
xhr.open('get', url, true)
// 3. 發送請求
xhr.send(null);
// 4. 接受請求
xhr.onload= function(){
console.log(xhr.responseText);
if(xhr.status==200){
var str = JSON.parse
(xhr.responseText);
document.querySelector
('.message').textContetn =str[0].name
}else{
console.log("資料錯誤");
}
}
利用http狀態碼 可以告訴我們 假設回傳是錯誤的資料,看一下狀態 來做進一步找bug
HTTP 狀態碼表明一個 HTTP 要求是否已經被完成。回應分為五種:資訊回應、成功回應、重定向、用戶端錯誤及伺服器端錯誤。
參考資料:https://blog.miniasp.com/post/2009/01/16/Web-developer-should-know-about-HTTP-Status-Code.aspx
